检测点
链表
树
边缘计算
驱动程序
elasticsearch
数据可视化
SystemVerilog
关联数组
gerapy
美食分享系统
nodejs
委托传值
momentum
后台开发
数字图像处理
在线聊天系统
基本指令
滤波
SpringSecurity
nuxt
2024/4/11 20:59:02nuxt 访问本地json数据
最近使用Nuxt开发一个官网,暂时没有后端同学介入,但是又有一些重复的数据,因此自己写了个json文件。引用的时候便遇到了问题。
直接引用
//如果不怕麻烦,确实可以通过 ../ ../.../ ,但是想想就好,毕竟…
Nuxt generate和build打包方式的区别
昨天我还在对这个问题疑惑不解,嗯,今天竟然有点心得了。
相信需要SEO打包的人都会有这个问题,下面我就把这两天收获写下来。 "generate"和"build"打包方式主要有两个区别,文件的区别,和发布的区别…
Nuxt 菜鸟入门学习笔记:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址:
https://nuxt.com/ 路由 Routing
Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…
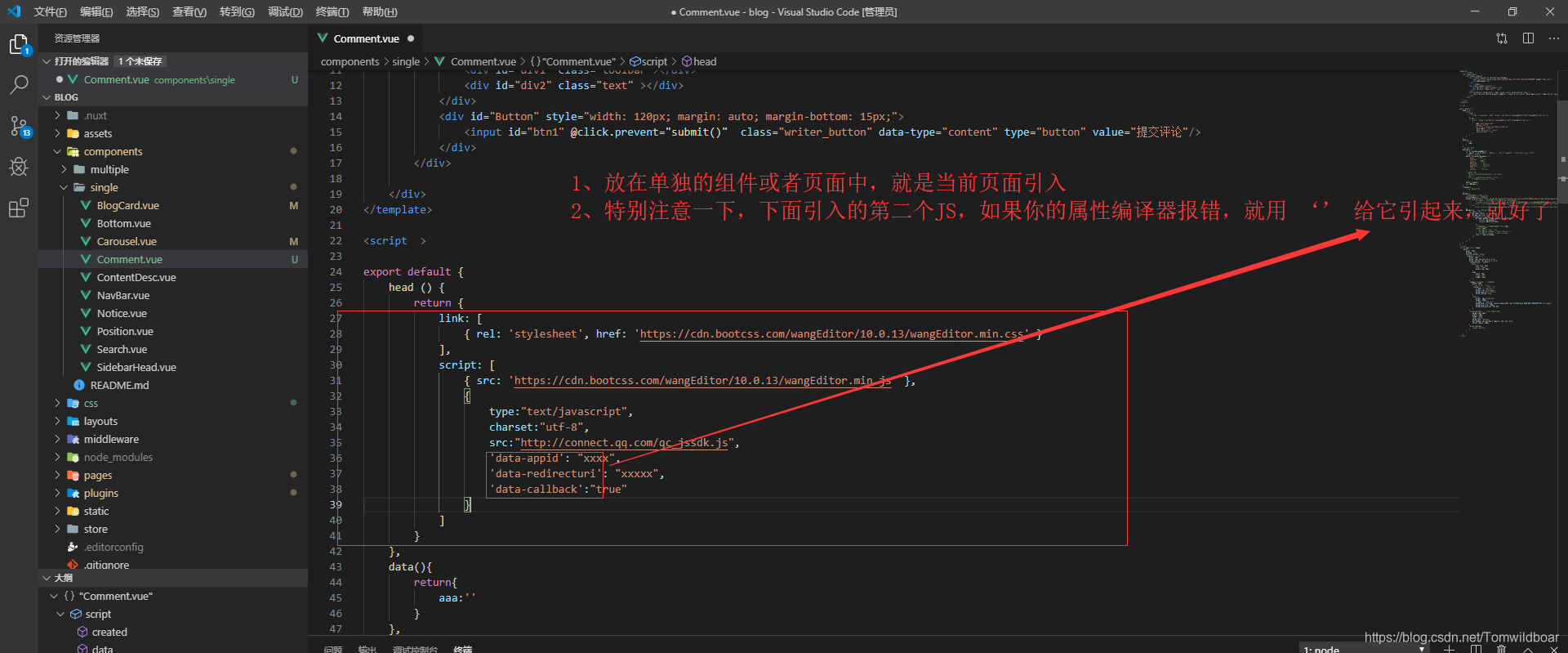
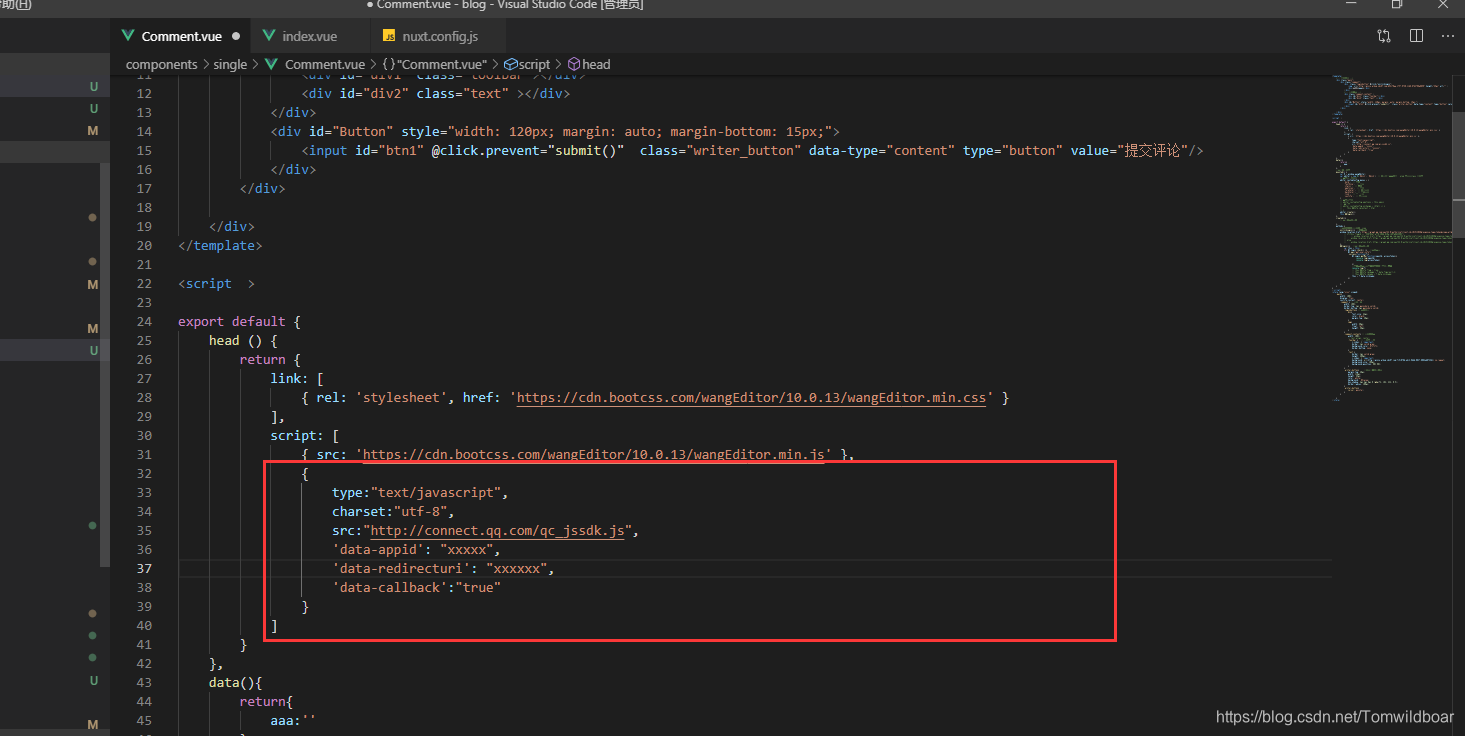
Nuxt全局引入JS、CSS,单个页面引入JS、CSS,nuxt引入外部JS、CSS
下面以wangEditor编辑器为外部JS/CSS,作为演示的例子
方法一、全局引入CSS 方法二、使用nuxt提供的head属性,全局/单独引入JS、CSS
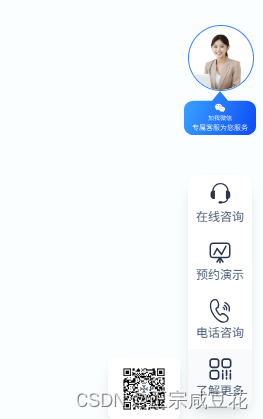
【Tailwind + Vue3】100行代码手写一个客服组件
【Tailwind Vue3】100行代码手写一个客服组件
通常在官网页面上,都会有一个在右下角的客服小组件,有几个按钮,显示电话,微信等信息: 主要有以下几个难点: 动态类名绑定: 在迭代生成的每个工具…
Nuxt打包vendors.app.js很大,Nuxt打包优化。【Nuxt打包问题解决】
1、所有文章优先发表在个人博客上: https://www.xdx97.com 2、后续如果有修改的话,可能忘记更新到CSDN了,给你带来不便,抱歉。 3、个人博客本篇文章地址 : https://www.xdx97.com/article?bamId647110491071578112 最…
【Nuxt3】使用 AOS 作为动画库
标题
AOS(Animate On Scroll)库是一个轻量级的JavaScript库,它能够为Web开发者在页面滚动时提供简单而优雅的动画效果。通过AOS,开发者可以轻松地为网页元素添加滚动动画,从而增强用户的浏览体验。
AOS库的特点如下&…
nuxt初学之创建nuxt项目
准备工作:npm5.2.0
1、创建nuxt项目
// blog 项目名
npx create-nuxt-app blog 第二步:启动nuxt项目
常见的Web前端开发框架推荐
Web前端开发框架的选择对于开发效率、项目维护以及用户体验等方面都有着重要的影响。以下是一些截至目前常见且广泛使用的Web前端开发框架,它们各自具有不同的特点和优势:
React:
开发者:由Facebook维护。特点:采用组…
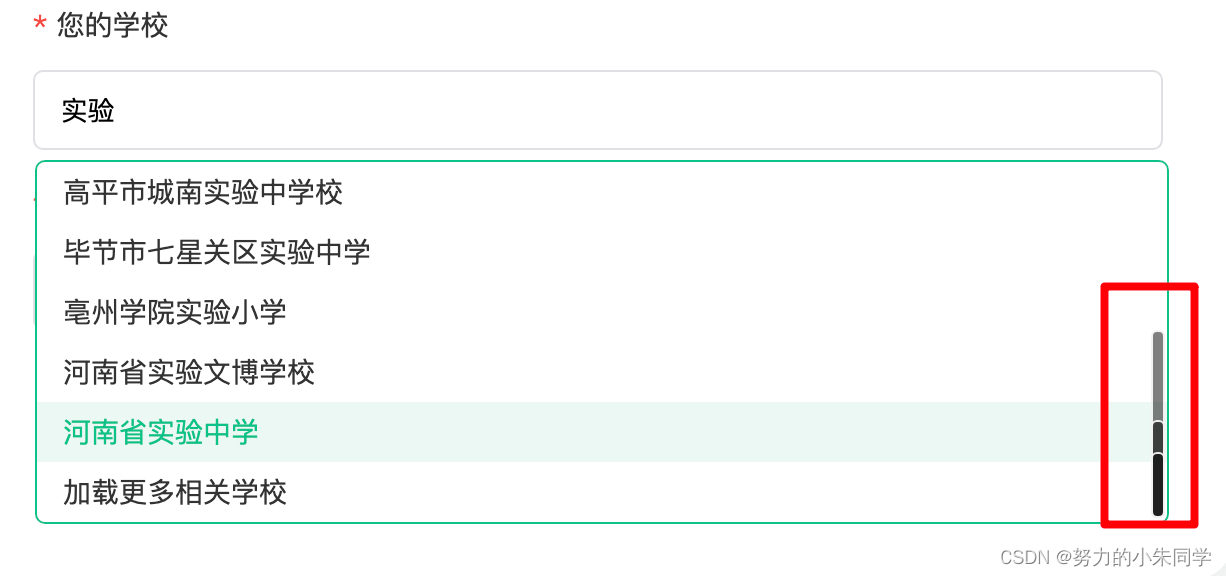
下拉列表组件使用 iScroll.js 实现滚动效果遇到的坑
一、iScroll.js
iScroll是一个高性能,资源占用少,无依赖,多平台的javascript滚动插件,PC端、移动端都可以使用,在Vue、Nuxt等工程化项目中也可以使用,应用场景使用广泛。具体使用方法请查阅文档。
二、遇…
nuxt,axios中使用Vuex【获取Vuex中的值】
登录的时候,需要设置一个token请求头,想在axios里面全局配置一下 找了半天,终于被我找到了。? 1、配置vuex https://blog.csdn.net/Tomwildboar/article/details/94992577 2、配置axios https://blog.csdn.net/Tomwildboar/article/details/…
Vue、Nuxt页面展示MarkDown
文章优先发表在个人博客,后期更新可能忘记同步到CSDN上面,给你带来不便抱歉 个人博客本篇文章地址: https://www.xdx97.com/article?bamId672192777479520256 今天在做留言功能的时候,需要在页面展示markdown语法 这里给大家推荐…
Nuxt使用“build”和“generate”打包发布【CentOs7】,踩了N个坑得出得经验
generate打包发布
使用命令 npm generate 打包完成后会生成一个 dist 文件夹,拿到这个文件夹后就和vue之前的发布一样了,比较简单这里就不说了。(打包的时候后台需要开着) build打包发布
1、使用命令 npm build 打包࿰…
nuxt引入QQ互联的js
这里我只说怎么引入QQ互联的js,其它的操作和别的一样。 有问题,也可以给我留言。 网站QQ互联需要引入一个js如下: <script type"text/javascript" charset"utf-8" src"http://connect.qq.com/qc_jssdk.js&qu…
nuxt刷新页面Vuex失效,在axios中使用vuex【vuex-persist,localStorage,Cookie。三种办法解决】
弄了几个小时,才算是解决nuxt刷新vuex失效的问题。 vuex-persist 方法在线上使用的时候会报错。所以建议直接使用localStorage,或Cookile方法 下面具体演示,都以state中的token为例 使用vuex-persist线上报错的原因 线上发布使用的是node&…
按需导入antd/ant-design-vue,Nuxt按需导入antd/ant-design-vue
1、所有文章优先发表在个人博客上: https://www.xdx97.com 2、后续如果有修改的话,可能忘记更新到CSDN了,给你带来不便,抱歉。 3、个人博客本篇文章地址 : https://www.xdx97.com/article/647074798064631808 1、首先我…
nuxt使用vuex
先简单的使用一下vuex,也是初学,在这里写下笔记,帮助有缘人 nuxt已经继承了vuex,我们无需安装。 第一步:在store文件夹下面创建index.js import Vue from vueimport Vuex from vuex
Vue.use(Vuex)
const store () >…
Nuxt 菜鸟入门学习笔记四:静态资源
文章目录 public 目录assets 目录全局样式导入 Nuxt 官网地址:
https://nuxt.com/ Nuxt 使用以下两个目录来处理 CSS、fonts 和图片等静态资源:
public 目录
public 目录用作静态资产的公共服务器,可通过应用程序定义的 URL 公开获取。 换…
NuxtServerError connect ECONNREFUSED 127.0.0.1:80
异常截图 我是在使用 nuxt 的 asyncData 方法遇到了这个问题。 最后解决办法是补全访问 url 其实我们在配置axios的时候已经配置过了前缀,但是不知道为什么在这里不行,所以需要写全url 报错的写法
解决方法一:补全路径 解决方法二…
mavonEditor获取纯文本
mavonEditor是一款基于vue非常好的富文本编辑器 1、我在做博客的时候,需要用到纯文本做简介。但是很无奈,找到了作者的回答,但是有点问题。 使用 v-model 绑定的值依旧是markdown语法的 2、幸运的是我找到了另外一种解决的办法 使用正则去获…
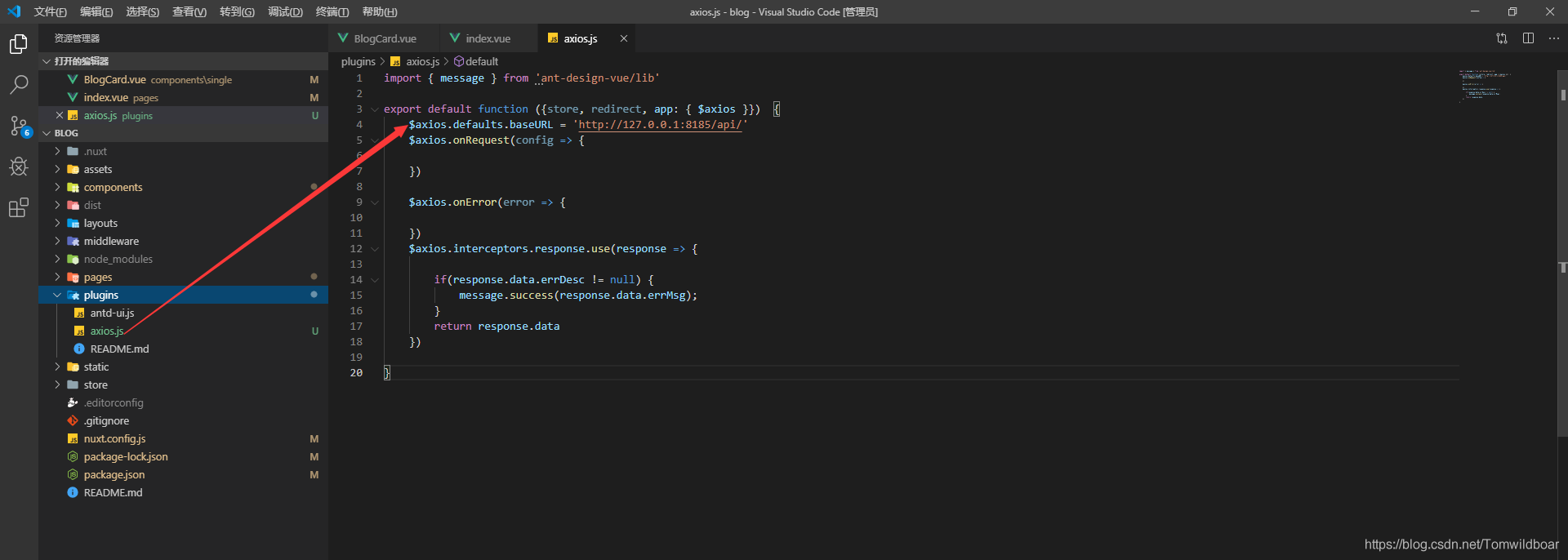
Nuxt中插件机制(整合axios示例原理分析)
文章目录1. 插件机制干嘛的?1.1 编写插件步骤1.1.1 步骤一:1.1.2 步骤二:1.1.3 步骤三:1.1.3.1 所以为什么会这样呢???1.1.3.2 插件配置权限2. 自定义axios2.1 步骤一:2.2 步骤二:2.3 步骤三:2.4 步骤四:2.5 步骤五:2.6 插入: asyncData中使用axios3. 自定义axios原理分析图…
Nuxt.js开启SSR渲染的教程详解
第一节:nuxt.js相关概述
nuxt.js简单的说是Vue.js的通用框架,最常用的就是用来作SSR(服务器端渲染).Vue.js是开发SPA(单页应用)的,Nuxt.js这个框架,用Vue开发多页应用,并在服务端完…
【Nuxt】03 Nuxt2 页面缓存、组件缓存、api缓存
基于nuxt.js的服务端渲染项目可以通过缓存来优化的场景有以下几点:
优化点参考文档及思路优化场景/条件特别说明检测方法1. 页面缓存vue官方文档页面内容不是用户特定(即对于相同的 URL,总是为所有用户渲染相同的内容)一般来说&a…
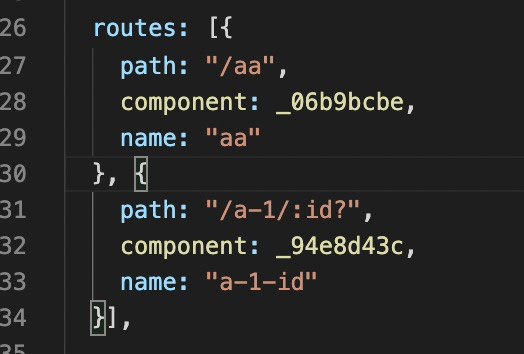
nuxt - 自动生成动态路由bug
公司需要启动一个新的ssr项目,就选用nuxt搭建,搭建的过程也踩过不少的坑,后面有空再写一篇nuxt的坑点和开发注意事项,今天主要讲关于nuxt自动生成router.js的一个bug(可以直接拉到最后有图展示),和通过源码分析找到原因…
asyncData 本页面刷新报错问题
在项目中需要在初始化页面前先得到数据,也就是我们常说的异步请求数据。Nuxt.js贴心的为我们扩展了Vue.js的方法,增加了asyncData(){……}。从名字上就很好理解,这是一个异步的方法。
示例:
asyncData ({ params }) {//请求retu…
vue 引入百度地图 vue-baidu-map
下载 vue-baidu-map
cnpm i --save vue-baidu-map引入插件
百度ak申请—请戳这里~
全局注册
//在main.js 里面引入以下代码
import BaiduMap from vue-baidu-map
import Vue from vue
Vue.use(BaiduMap, {/* 需要注册百度地图开发者来获取你的ak */ak: 0ZhHuChEb1rmqT0tRmR…
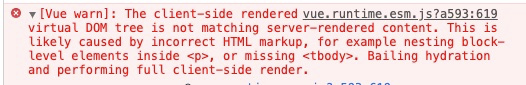
The client-side rendered virtual DOM tree is not matching server-rendered content. 问题
使用Nuxt 引入插件,发现经常遇到上面的问题,不要慌使用client-only标签包起来就好了
<client-only><el-button>确定按钮</el-button>
</client-only>
nuxt 设置i18n后多语言文件不会动态更新
nuxt 设置i18n后多语言文件不会动态更新
昨天遇到的一个问题,然后研究了一整天,今天才得到解决
nuxt 设置i18n多语言时多语言文件不会动态更新
我的原始代码如下:
{modules: [nuxtjs/i18n,],i18n: {locales: [{code: en,iso: en-US,name:…
vue 支持SEO搜索 ---- Nuxt.js (一)
想简单开发一个官网,并且支持SEO搜索,在熟悉Vue的基础上,Nuxt.js便是不二选择了。
安装,运行 create-nuxt-app
npx create-nuxt-app <项目名>项目名称 默认回车就好 我选择的JavaScript 我选择的yarn 是否选用UI框架 按…
Nuxt 菜鸟入门学习笔记六:路由
文章目录 路由 Routing页面 Pages导航 Navigation路由参数 Route Parameters路由中间件 Route Middleware路由验证 Route Validation Nuxt 官网地址:
https://nuxt.com/ 路由 Routing
Nuxt 的一个核心功能是文件系统路由器。pages/目录下的每个 Vue 文件都会创建一…
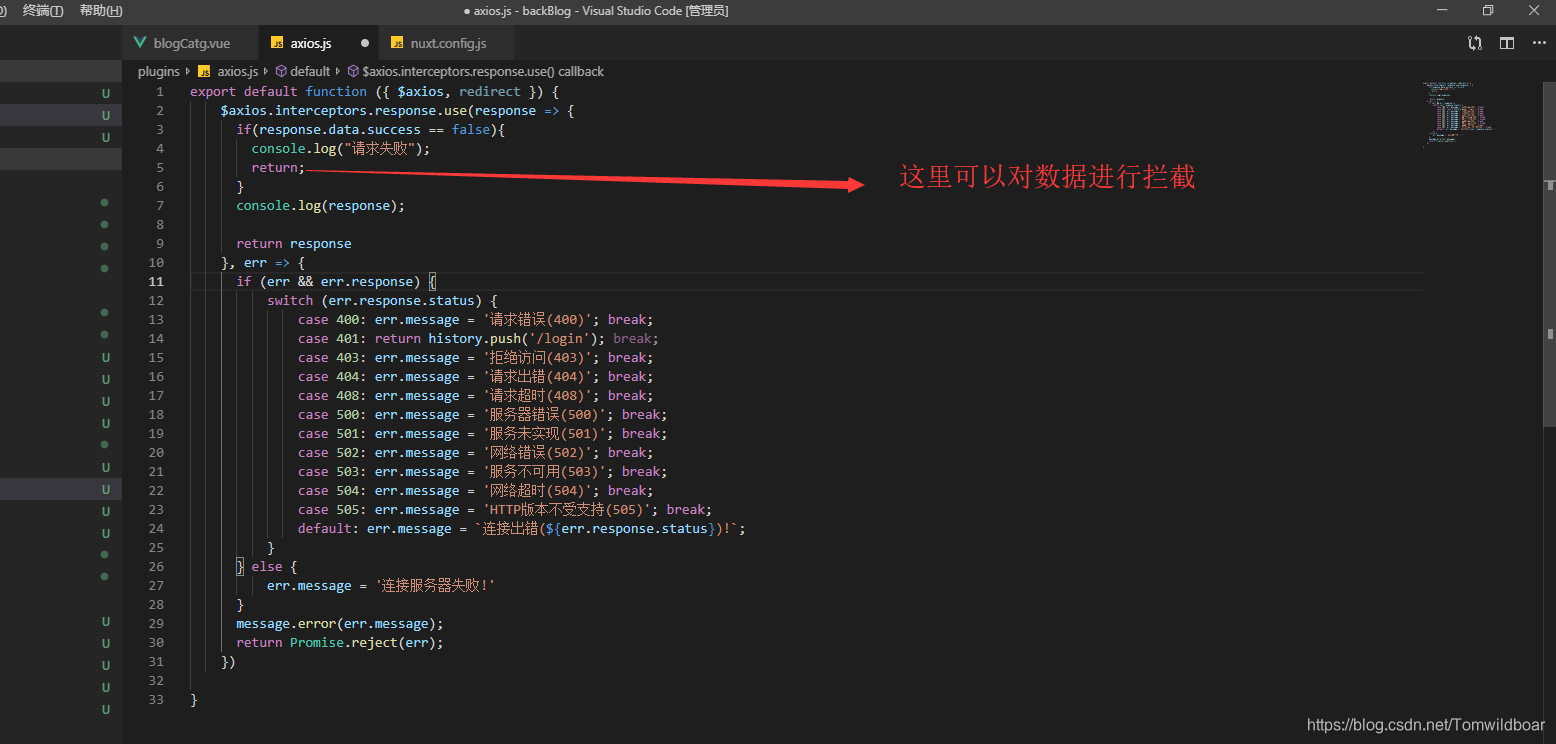
nuxt使用axios配置拦截器
第一步:安装axios npm
npm i nuxtjs/axios第二步:配置 nuxt.config.js modules: [ nuxtjs/axios, ], axios: { prefix: http://127.0.0.1:8185/api/, proxy: true },第三步:创建axios.js 第四步:…
nuxt3:我们开始吧!
一、背景介绍
2022 年 11 月 16 日,全球最大的 Nuxt 会议 Nuxt Nation 2022 在线举行,并正式发布了 Nuxt.js 3.0 的第一个稳定版本。Nuxt 3 是基于 Vite、Vue3 和 Nitro 的 Nuxt 框架的现代重写,具有一流的 Typescript 支持,是两…
深入理解SPA、CSR与SSR的区别及应用
随着Web技术的快速发展,前端开发架构也在不断演进。在现代Web应用中,单页面应用(SPA)、客户端渲染(CSR)和服务器端渲染(SSR)是三种常见的实现方式,它们各自拥有独特的特性…
【Nuxt】01 什么是SSR 服务端渲染
前言
在当前的前端开发工作中,我们见到最多的三种渲染方式,如下:
CSR:Client Side Rendering,客户端(通常是浏览器)渲染;SSR:Server Side Rendering,服务端…
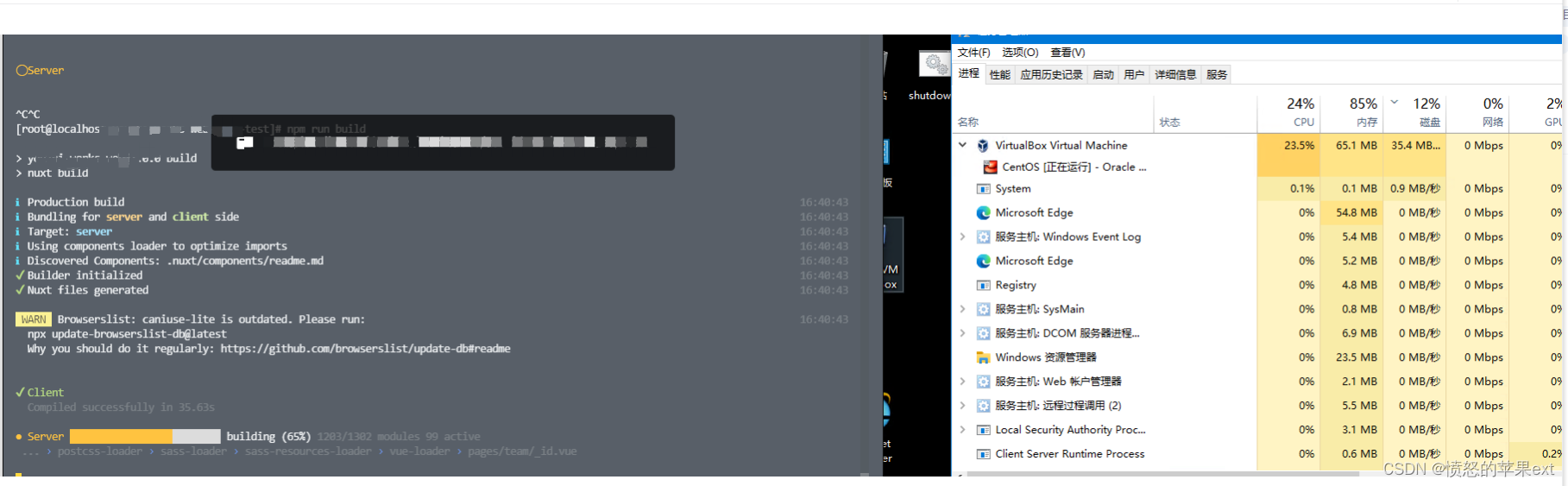
nuxt打包占用磁盘IO
目录 前言排除过程 前言
jenkins运行打包,总是要卡一段时间,磁盘IO很高。我手动执行后的确发现了这个问题,如下图所示。
排除过程
我的方案很原始,利用git恢复到以前的版本,抽检,搞了差不多两个小时&am…
vue3 实现选择输入框
vue3 实现选择输入框 (带数据选择功能的输入框),这里用的vue3nuxt(组件直接用)
没有数据时显示弹框,可选择数据;如果要用自己输入的数据,输入完毕直接按回车即可(输入时按回车直接绑定输入框中的值给父组件的变量&…
Nuxt配置百度统计,并公开统计解决
文章优先发布在个人博客,欢迎访问小站 https://www.xdx97.com/article?bamId643100658550964224
1、Nuxt配置百度统计
1-1:配置插件
/** 百度统计代码嵌入 */
export default ({app: {router}, store}) > {/* 每次路由变更时进行pv统计 */router.afterEach((…
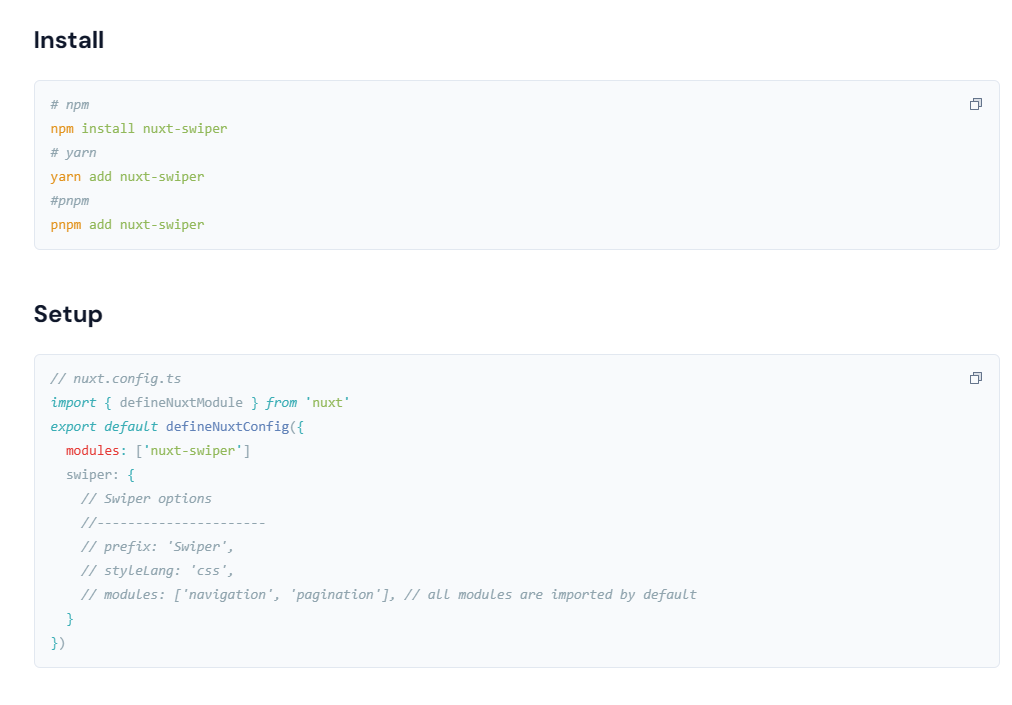
【Nuxt】Nuxt3 中使用 swiper 并自动滑动、手动滑动、点击滑动
demo 示例 建议先看官网
nuxt-swiper
.vue 文件中使用
样式请根据你项目实际来,只展示基础配置
import { Swiper, SwiperSlide } from swiper/vue
import { Autoplay } from swiper/modules
import swiper/css
let useSwiper: any null // swiper实例
// 初始…
nuxt使用vue-particles
本来应该是一个很简单的事情,但是不知道怎么弄了这么半天。 下面说一下,使用插件的方式使用vue-particles 第一步:安装
npm i vue-particles第二步:在plugins下面创建 vue-particles.js import Vue from vue
import VueParticles…
Nuxt.js刷新界面模板没有生效
刷新界面,在界面配置的layout 没有效果
环境:Nuxtjs2.* 界面配置:layout: mainLayout, 结果: 通过路由跳转界面效果正常,独立的模板生效;刷新界面,layout模板恢复默认default模板,界…
nuxt 路由 动态路由配置
router 路由基础
router会在服务器端和客户端执行。
故对于router中接口axios调用,需做判断
if(process.browser){ baseURL "/"
}else{ //node端
baseURL "http://127.0.0.1:8088/"
}
在Nuxt.js中,默认情况下,路…
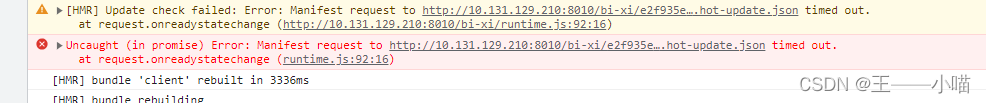
报错Uncaught (in promise) Error: Manifest request to...
在使用nuxt框架时,出现如下报错: 解决方案:
不要打开两个以上的开发者工具更换nuxt的端口号
参考资料:https://github.com/nuxt/nuxt.js/issues/6202
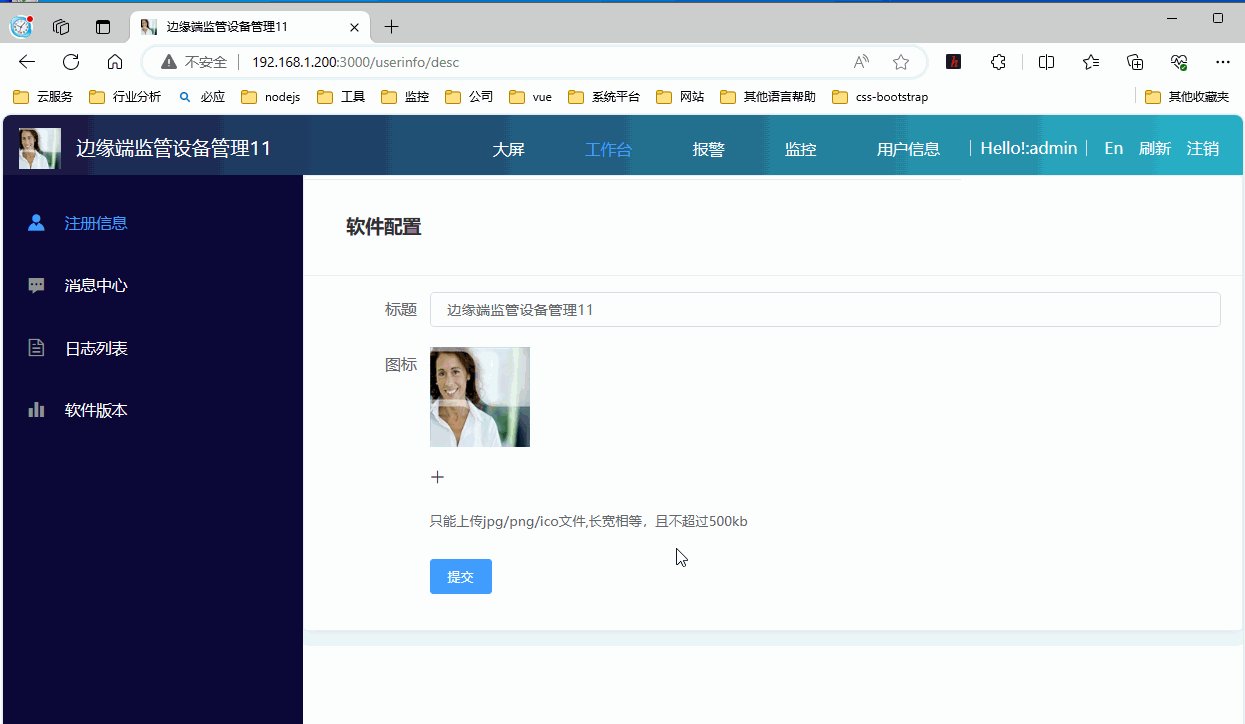
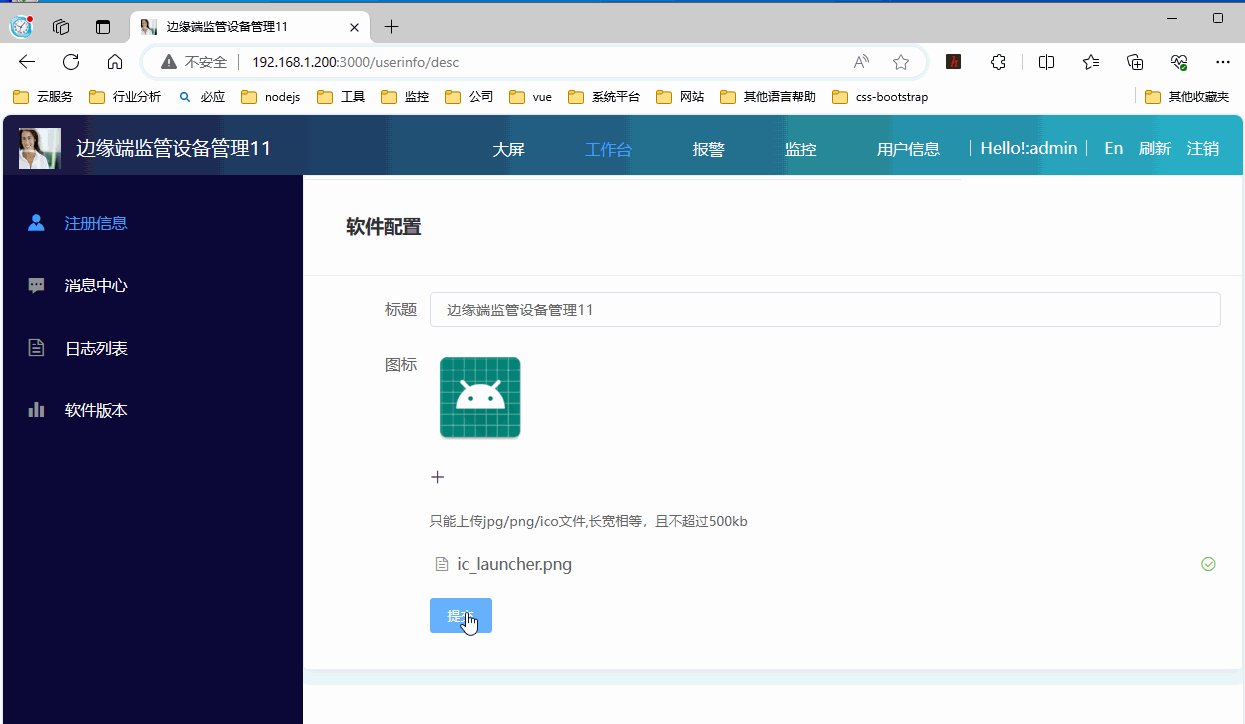
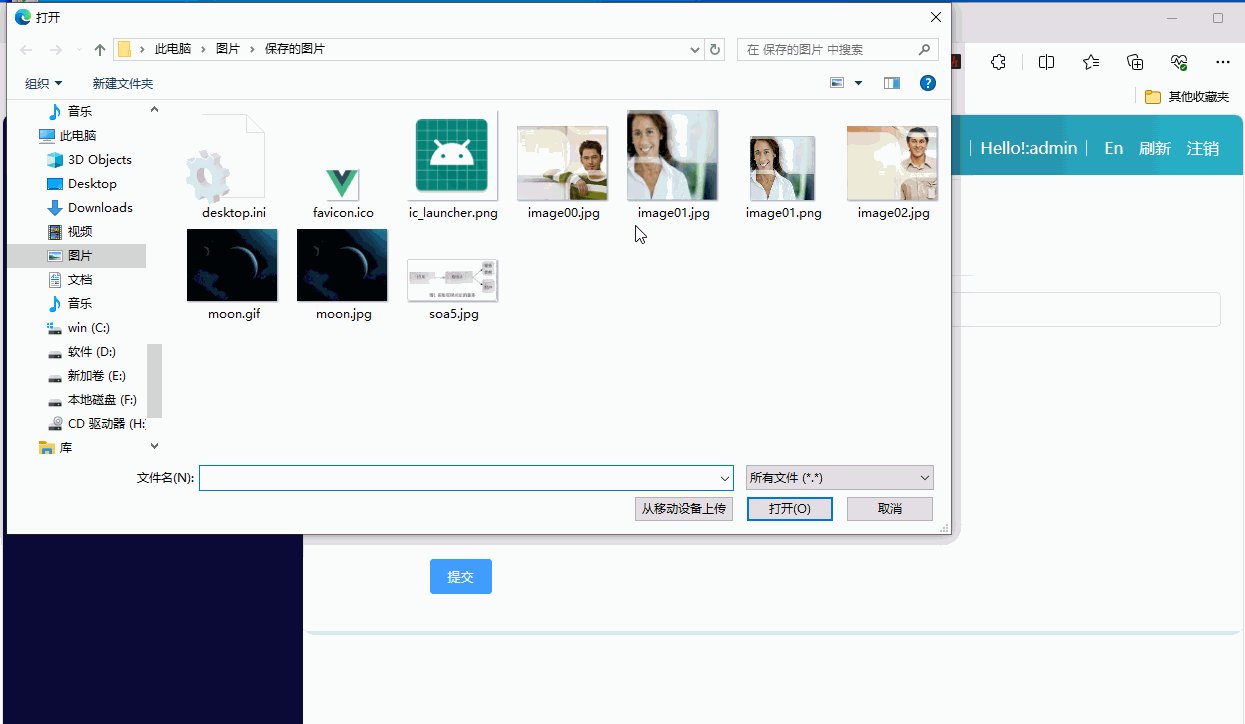
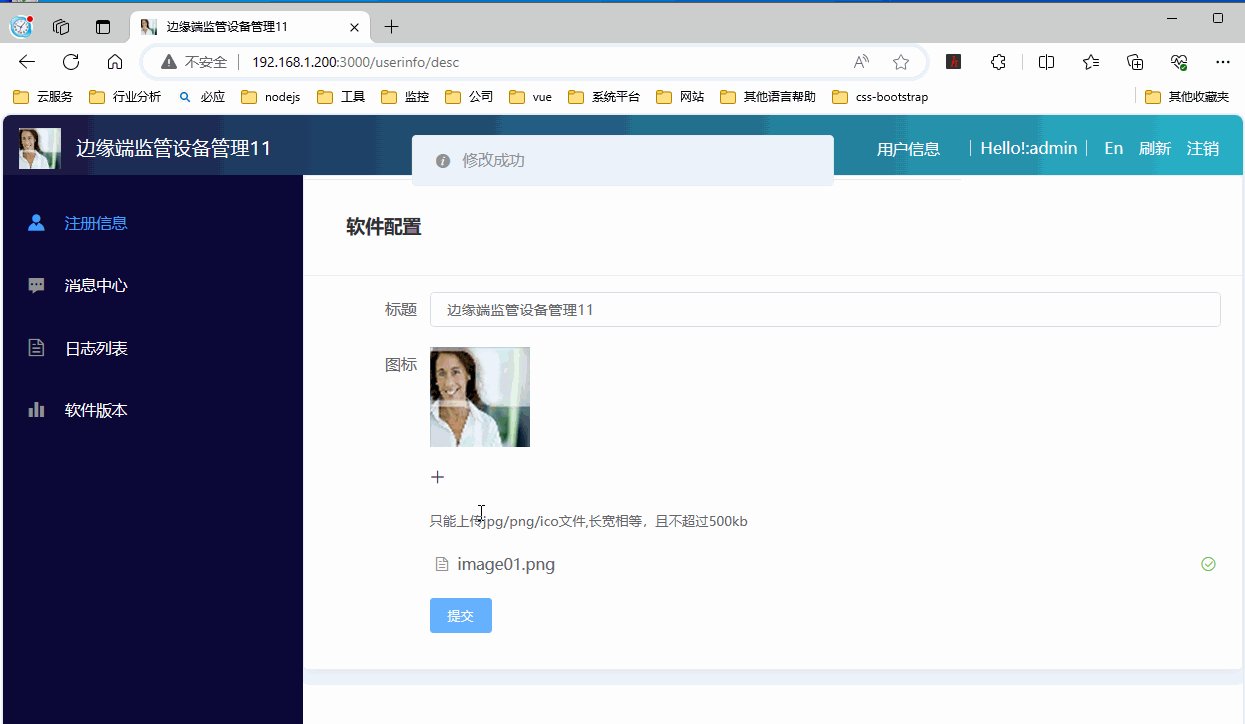
修改nuxtjs项目中的浏览器图标步骤
处理步骤: 打开配置页面 使用el-upload 上传图片到后台 后台把图片转为ico,返回图标路径 配置页面修改本页面预览图,点击保存,修改的数据库。 通知nuxt布局页面,修改head节点中的图标属性,…
「Nuxt」逐步调试和排查 “__v_isRef“ 错误
前言 在前端开发中,我们经常遇到各种错误和挑战。在本文中,我们将解决一个特定的问题:“Property or method “__v_isRef” is not defined on the instance but referenced during render”。这个错误出现在将使用不同版本的Nuxt项目进行集成…
【Nuxt】在 Nuxt3 中使用 Element Plus
安装 Element Plus 和图标库
pnpm add element-plus --save
pnpm add element-plus/icons-vue安装 Nuxt Element Plus 模块
pnpm add element-plus/nuxt -D配置 Nuxt 项目
在 nuxt.config.ts 中配置
// https://nuxt.com/docs/api/configuration/nuxt-config
export defaul…
Windows下pm2调用npm和nuxt的办法
pm2调用npm
pm2 start C:\Users\xiao\AppData\Roaming\npm\node_modules\npm\index.js --name test -- run start
其中index.js的路径就是npm全局安装的路径,可通过以下命令获取
npm root -g
require全局npm模块的一种方法
新建文件pm2npm.js
const root req…
【Nuxt】04 Nuxt2-SEO: sitemap.xml、seo优化、robots.txt
1 SiteMap设置
环境准备
注意生成sitemap依赖于nuxtjs/sitemap,并且需要用axios进行请求,不要使用nuxtjs/axios,不然会报错
sitemap.xml配置
在nuxt.config.js中配置下面的内容
npm install nuxtjs/sitemap
npm install axios在static/s…
前后端分离多年,为何服务端渲染(SSR)重回风口浪尖?
前后端分离多年,为何服务端渲染(SSR)重回风口浪尖?
什么是服务端渲染?
咱们先搞明白个事儿,啥叫服务端渲染?服务端渲染的全称是 Server-Side Rendering,简称SSR。
简单说…
Nuxt 菜鸟入门学习笔记五:CSS 样式
文章目录 本地样式表在组件内导入通过 Nuxt 配置 CSS 属性导入使用字体导入通过 NPM 发布的样式表 外部样式表动态添加样式表【高级】使用 Nitro 插件修改渲染的头部 使用预处理器单文件组件 SFC 样式类和样式绑定使用 v-bind 的动态样式Scoped StylesCSS Modules预处理器支持 …
【记录nuxt2项目运行遇到的问题】
背景 前段时间小老弟离职了,之前交给他的nuxt2官网项目又回到了我的手中,然后产品跟我说有几个东西需要优化一下,我说小意思,然后我就clone了最新代码准备露一手,然后…我项目就跑不起来了…理论上来说不应该啊,之前这个项目我开发过,不存在环境上的兼容,然后我就npm,cnpm,yarn…
Nuxt 菜鸟入门学习笔记三:视图
文章目录 入口文件组件 Components页面 Pages布局 Layouts Nuxt 官网地址:
https://nuxt.com/ Nuxt 提供多个组件层来实现应用程序的用户界面。
入口文件 App.vue组件 Components页面 Pages布局 Layouts
下面逐一进行介绍。
入口文件
默认情况下,Nu…
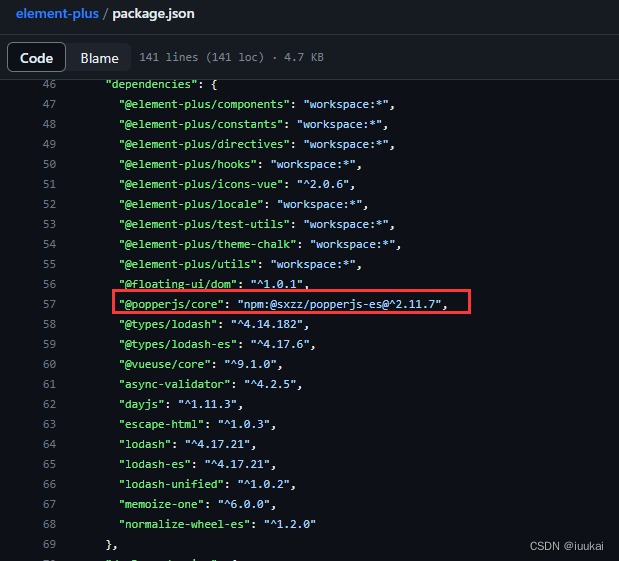
【Nuxt3】Vue3 + Element-plus 打包后报错 @popperjs/core
问题: 更新 Element-plus 后,运行时需要安装 popperjs/core 依赖。 如果正常执行 npm install popperjs/core ,那么,打包时,就会出现下面报错。 Named export ‘placements’ not found. The requested module ‘poppe…
在VScode终端创建nuxtjs项目遇到的问题以及使用GitHub的一些操作的个人笔记
文章目录📋前言💻关于GitHub打开慢或无法打开的问题💻克隆GitHub的项目到本地💻创建nuxtjs项目🧩无法加载文件的报错问题🧩使用vue init nuxt/starter demo出现的问题🧩另一种命令创建nuxtjs项目…
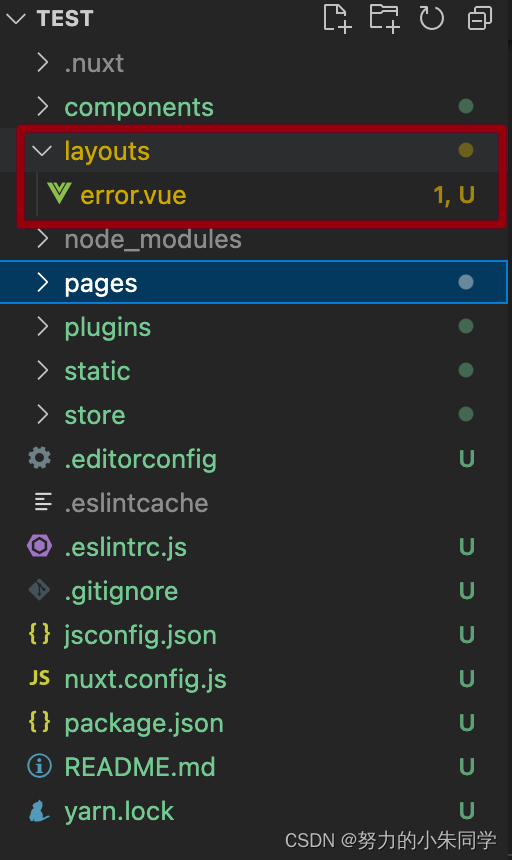
Nuxt.js 中定制 error.vue 错误缺省页
一、介绍
在Nuxt.js项目中,当接口报错或后台数据返回异常时,前端展示就会呈现接口报错的信息,这会给用户非常不好的体验。所以当出现404、500等应用错误时,我们可以在项目的根目录下创建layouts文件夹,然后在该文件夹…
Nuxt框架的3.6.0版本以上项目运行新增loading
单页面项目在运行过程中比之前多了一个loading值,可通过nuxt 配置文件中设置spaLoadingTemplate: false来禁用这个指示器
借鉴:Nuxt 3.6 正式发布!-51CTO.COM